도커를 사용하면 서버환경 구성하기 편하다는 말을 조금씩 들어왔지만 제대로 공부하고 설치해본 적은 없었습니다. 그래서 이번에는 도커를 활용해 AZURE나 AWS서버를 구축하는 과정을 해보려했습니다. 구축하기 앞서 도커가 왜 필요한지 당위성이 조금 약해서 정리하고 가려고합니다.
[목차]
- 도커가 필요한 이유
- 도커 설치법
- 도커파일 기본적인 명령어
1. 도커가 필요한 이유
도커는 컨테이너 기반 오픈소스 가상화 플랫폼입니다. 가상화 플랫폼이라고 하면 VMWARE나 VIRTUAL BOX가 떠오르는데 도커는 컨테이너 방식으로 다양한 프로그램을 추상화시키고 그것에 맞는 동일한 인터페이스와 모듈을 제공함으로서 프론트, 백엔드, 서버, 데이터베이스에 이르러서 작동환경을 맞춰줍니다.
도커가 없을 때는 알맞은 운영체제 (Linux) 를 설치하고 nodejs로 개발했다면 node를 설치, Java로 개발했다면 Java를 커맨드 입력을 통해서 설치해야했습니다. 설치과정에서 버전이 꼬일 수도 있고 모르고 최신버전으로 업데이트해서 버전이 돌아가지 않을 수도 있으며 각종 변수가 많았습니다.
이러한 경우에 도커를 사용하는 경우 도커파일에 무엇을 사용하는지 OS, 모듈 등 프로그램이 사용하는 명세서를 작성하고 이를 설치하고자 하는 컴퓨터나 서버에 실행시키기만 하면 됩니다.
도커의 서버 설치, 실행과정 , 도커파일 만들기 -> 서버에 도커설치 -> 도커파일 빌드 -> 도커파일 실행
일반적인 서버 설치, 실행과정, 서버에 맞는 OS설치 -> 개발환경 구성 -> 모듈구성 -> 환경설정 -> 서버 빌드 -> 서버 실행

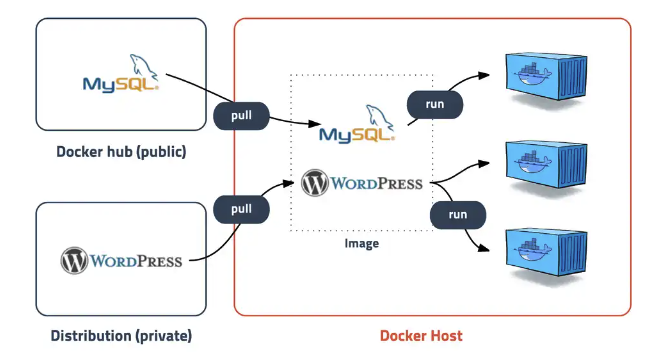
도커는 이미지를 통해서 컨테이너 실행에 필요한 파일과 설정값을 가지고 있으며 이미지를 환경을 만든 컨테이너에서 run을 시켜서 프로그램을 작동시킵니다. 도커의 좋은 점은 여러 개의 이미지도 다양한 컨테이너에서 동시에 돌릴 수도 있습니다.
도커는 개별 프로세스를 세분화하고 마이크로서비스 기반으로 모듈화되어있어 독립적으로 관리할 수 있는 장점이 있습니다. 이는 버전제어를 쉽게할 수 있고 재사용이 편합니다. 그리고 롤백 (잘못된 것이 있을 때 원래로 돌리는 것)이 가능합니다.
2. 도커설치법

윈도우나 맥OS처럼 GUI가 잘되어 있는 운영체제는 도커를 설치하기 매우 쉽습니다. 그냥 사이트에 접속해서 다운로드 받으면 됩니다.
윈도우나 맥OS, 우분투에서 도커 다운 - 공식홈페이지
Docker Documentation
docs.docker.com
문제는 서버용으로 설치하기 위한 Command 창에서 도커를 설치하는 법입니다.
sudo apt-get update
sudo apt-get install -y apt-transport-https ca-certificates curl gnupg-agent software-properties-common
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo apt-key add -
sudo apt update
sudo apt-get install docker-ce docker-ce-cli containerd.io대부분의 서버는 GUI가 제공되지 않은 Command Line Interface이므로 Ubuntu인지 CentOS인지도 구분합니다. 운영체제에 따라서 설치법도 계속 패치되고 LTS(안정화)버전이 아니라면 막히는 부분이 분명히 있을 것입니다.
3. 도커파일 기본적인 명령어
도커파일은 해당 프로그램이 어떤 환경에서 실행되는지 알려주는 명세서입니다. 그러므로 도커파일에는 개발환경을 구성하기 위해서 시스템이 어떻게 초기화를 해줘야하는지 어떤 설정을 해야하는지 기술되어있습니다.
도커파일은 <명령어> <인자> 로 단순하고 직관적이게 구성되어있습니다. 각 줄마다 명령문이 실행되고 다음 줄로 넘어갑니다. 차차 도커파일을 구성하는 명령어를 살펴보겠습니다.
FROM 은 처음에 어떤 운영체제를 베이스로 하는지 레이어를 정해주는 것입니다. 어떤 운영체제를 쓰는지도 레이어 형태로 도커는 지정하기 때문입니다. 대부분의 이미지는 Docker Hub에 공개된 이미지이므로 어떤 운영체제와 어떤 버전인지만 정한다면 대부분 찾아서 빌드됩니다.
ex) FROM node:16 , FROM ubuntu:latest
WORKDIR 은 운영체제가 설치된 후에 작업디렉토리를 어떤 경로로 정할 건지 알려줍니다. 이 부분이 조금 이해되지 않았는데 간단하게 FROM으로부터 설치된 운영체제에서 작업디렉토리를 어디로 정할 건지 정하는 것입니다.
ex) WORKDIR /app, WORKDIR /user/download
RUN 명령어는 CLI환경에서 쓰는 명령어와 같이 아주 자주쓰는 명령어입니다. node라며 "npm install" 처럼 처음 모듈들을 초기화하거나 설정하는 명령어는 아무거나 사용할 수 있습니다. 파이썬에서는 pip을 사용할 수 있고 apt-get 도 사용할 수 있습니다.
ex) RUN npm install , RUN pip install
CMD 명령어는 이미지를 컨테이너로 넣을 때 기본값으로 실행할 명령어입니다. RUN과의 차이점은 '이미지를 컨테이너로 넣을 때' 1번밖에 수행하지 않습니다. RUN은 여러번 수행될 수 있습니다.
ENV 명령어는 환경변수를 설정하기 위해서 사용됩니다. ENV파일은 프로그램 안에서도 사용할 수 있지만 이미지에 빌드되는 상황에서도 사용할 수 있습니다.
COPY 명령어는 호스트에 있는 컴퓨터 디렉토리 파일을 이미지로 옮길 수 있는 명령어입니다.
마지막으로 nodejs 파일에 따라서 도커파일을 설정하시면 활용하는데 유용해보입니다.
FROM node:16
# 앱 디렉터리 생성
WORKDIR /usr/src/app
# 앱 의존성 설치
# 가능한 경우(npm@5+) package.json과 package-lock.json을 모두 복사하기 위해
# 와일드카드를 사용
COPY package*.json ./
RUN npm install
# 프로덕션을 위한 코드를 빌드하는 경우
# RUN npm ci --only=production
# 앱 소스 추가
COPY . .
EXPOSE 8080
CMD [ "node", "server.js" ]
[함께 읽으면 좋은 글]
2022.12.26 - [취미로 코딩하기] - 처음 프로그래밍 배울 때, 웹 개발을 먼저 해봐야하는 이유
처음 프로그래밍 배울 때, 웹 개발을 먼저 해봐야하는 이유
처음 프로그래밍을 배울 때 C로 시작했습니다. C로 프로그래밍을 배울 때 결과창인 흑백 콘솔을 볼 때마다 이게 왜 필요가 있는지 계속 생각하곤 했습니다. 익숙치 않은 C언어라는 프로그래밍 언
commnetall.tistory.com
2022.12.02 - [취미로 코딩하기] - React.js에서 엑셀 파일 다루기, xlsx 보다는 xlsx-js-style
React.js에서 엑셀 파일 다루기, xlsx 보다는 xlsx-js-style
https://commnetall.tistory.com/3 React.js로 엑셀 다루기, xlsx 웹은 다른 것보다도 디버깅하기 쉽고 툴이 잘되어 있기 때문에 시작하기 쉽습니다. React로 엑셀을 다룰 수 없나 인터넷에 살펴보았습니다. 파
commnetall.tistory.com
'프로그래밍_' 카테고리의 다른 글
| 자바스크립트 ES6 , CommonJS 문법, 모듈시스템 차이 (0) | 2023.01.26 |
|---|---|
| iOS Push Notification 개발 및 테스트, 사용법 (0) | 2023.01.25 |
| React vs Flutter 무엇을 써야 할까 ? - 개발자 언어, 앱 언어, 개발 외주, 로드맵 (0) | 2023.01.11 |
| 파이어베이스로 간단한 웹페이지 호스팅 해보기, firebase hosting (0) | 2022.12.03 |
| React.js에서 엑셀 파일 다루기, xlsx 보다는 xlsx-js-style (0) | 2022.12.02 |



댓글