처음 프로그래밍을 배울 때 C로 시작했습니다. C로 프로그래밍을 배울 때 결과창인 흑백 콘솔을 볼 때마다 이게 왜 필요가 있는지 계속 생각하곤 했습니다. 익숙치 않은 C언어라는 프로그래밍 언어와 딱딱하기만 한 printf(), cmd환경은 수많은 프포자(프로그래밍을 포기한 자)를 양성했습니다.
저는 그래서 프로그래밍에 익숙하지 않은 초보자일 수록 웹 개발을 먼저 해야만 한다고 생각합니다. 모바일, 웹, 응용프로그램을 다해봤지만 초보자에게 적합한 언어는 웹이라고 결론지었습니다. 왜 그렇게 생각했는지 정리해보겠습니다.
[목차]
- 빠른 컴파일과 간편하게 설치 가능한 실행환경
- 수많은 강좌와 인프라
- 실용성과 지속적인 수요
- 수많은 프레임워크와 적절한 러닝커브
1. 빠른 컴파일과 간편하게 설치 가능한 실행환경
웹 개발을 위한 프로그래밍 언어는 많지만 javascript 기준으로 설명드리겠습니다. 단순하게 말하면 실행환경 세팅은 Visual Studio Code를 설치하면 끝납니다. VScode에는 크롬과 비슷하게 확장 프로그램을 설치할 수 있고 워낙 확장된 프로그램이 많아서 각종 라이브러리를 쉽게 설치할 수 있습니다.
예를 들어서 앱을 만들기 위해 Flutter를 사용한다면 'Dart'를 검색해서 설치하여 사용할 수 있고 코드를 이쁘게 정렬시켜주는 확장라이브러리인 'prettier' 또한 설치할 수 있습니다.

웹 개발할 때 reactjs를 사용한다면 'npx create-react-app' 이라는 명령어 하나로 다 갖추어진 예제 홈페이지를 구성할 수 도 있습니다.
무엇보다 웹개발하는데 마음에 드는 것은 스크립트 언어라서 내가 수정한 코드가 바로 홈페이지에 적용되는 사실입니다. 이는 한눈에 내가 개발한 코드를 시각화함으로서 강력한 동기를 부여하고 목표의식을 가지게 합니다. 실체가 있어보이는(?) 것을 개발하여 나아가는 것과 콘솔 같은 검정박스에 한 줄 나오게 하는 것은 느껴지는 바가 다릅니다.
모바일 개발을 많이 해봤지만 제대로 작동하는 것을 보려면 가상 에뮬레이터 (스마트폰)을 켜서 앱을 실행시켜야 합니다. 여기서 나오는 수많은 에러들은 시간을 낭비시키고 의욕을 저하시킵니다. 그만큼 미리보기, 핫로딩은 개발하기에 너무 수월합니다.
초심자에게 무엇보다 중요한 것은 계속 지속하게하는 동기입니다. 이 부분에서 웹으로 시작하는 것을 추천합니다.
2. 수많은 강좌와 인프라
웹 페이지 같은 경우는 어디서든 인터넷만 연결되면 모바일이건 PC건 태블릿이건 접속할 수 있기 때문에 하는 사람도 많고 쓰임새도 많습니다.

2022년 프로그래밍 순위를 살펴보아도 웹 페이지를 만드는데 대표적인 언어인 JAVA, Javascript, TypeScript, PHP가 순위 안에 들어있습니다. Swift, ObjectiveC 만 제외한다면 전부 웹페이지 개발에 쓸 수 있는 언어이기도 합니다.

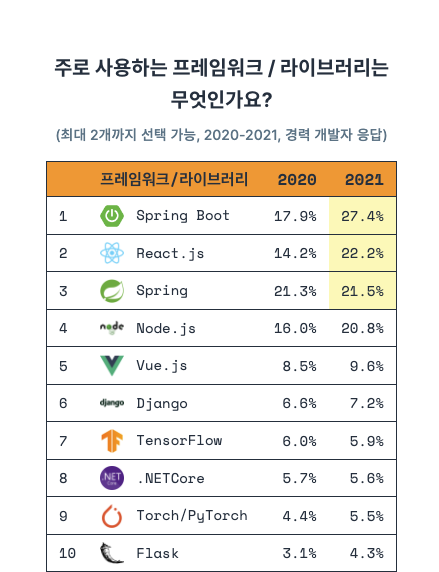
2022 프로그래머스의 설문조사에 따르면 웹 개발에 주로 사용되는 언어인 Java, JavaScript가 나란히 개발자가 자신있는 프로그래밍 언어 순위에 뽑혔습니다. 그만큼 웹 개발의 인력이 많고 수요도 두텁습니다.

그 밖의 라이브러리의 순위도 보면 확실히 경력 개발자는 대부분 어떤 것을 개발하는지 확실하게 보입니다.
3. 실용성과 지속적인 수요
서비스형 소프트웨어를 (Software as a service)를 SaaS라고 씁니다. 이 SaaS는 일회성 설치가 아닌 구독을 통한 소프트웨어 및 라이선스 제공 방식을 뜻합니다. 이 SaaS는 보통 클라우드로 가동되는데 브라우저와 인터넷 접속만 되면 사용자의 모든 장치에서 이용할 수 있습니다.
이 SaaS를 구현하기 위해서도 웹 개발이 대부분 쓰입니다. 요즘 웹은 실시간으로 발전하고 있으며 Javascript로 할 수 있는 구현이 많아졌습니다. 실시간 채팅 같은 경우 예전 웹 같은 경우 한계가 있었습니다. 하지만 WebRTS를 통해 구현할 수 있게 되었고 대표적인 프론트엔드 라이브러리인 React.js로도 React native를 통해 AOS, IOS 둘 다 앱을 개발할 수 있게 만들었습니다.

사람인 홈페이지에서 IT/서비스 분야의 일자리를 검색해보았습니다. 웹개발이 이미 5000개 이상의 일 자리를 구하고 있고 그 다음으로 유지보수, 그 다음으로 백엔드/ 서버개발 쪽이었습니다.
웹개발은 계속 편리한 도구들이 나왔다고 해도 변해가는 트렌드에 따라 수요가 마르지 않습니다.
요새 구직자도 개인 홈페이지가 있는 마당에 작은 회사도 개인 홈페이지는 당연히 있으며 바로 바로 배워서 자신의 홈페이지를 구성할 수도 있는 실용성을 가지고 있습니다. 사업을 위한 프로토타입도 1번의 이점을 참고하면 쉽게 만들 수 있습니다.
4. 수많은 프레임워크와 적절한 러닝커브
웹 개발 강좌의 로드맵을 보면 화려합니다.

웹 개발의 제일 앞단을 담당하는 프론트엔드의 로드맵만 봐도 이렇게 거대하니 초보자에게는 까마득합니다. 하지만 이렇게 장황하지 않아도 맨 앞의 Javascript와 html만 알아도 앞단의 웹페이지는 이러쿵저러쿵 만들 수 있습니다. 프레임워크는 웹페이지를 만드는 것을 편하게 해줄 뿐이지 필수적인 것은 아닙니다. 그래서 자신이 만들고자 하는 것에 필요한 것만 익히면 좋습니다.
자신이 원하는 기능을 편하게 만들어주는 이런 프레임워크나 라이브러리가 없는 것보다는 있는 것이 훨씬 좋습니다. 물론 안정성과 신뢰성을 보고 사용해야 하지만 처음부터 구성해나가는 것과는 천지차이입니다.
러닝커브 또한 명확하지 않은 백엔드보다는 단순합니다.

앞의 기초를 배웁시다를 빼고는 다 프레임워크나 라이브러리일 뿐입니다.
[함께 읽으면 좋은 글]
https://commnetall.tistory.com/4
백엔드, 프론트엔드가 뭡니까? (ft. 직업특징)
요즘은 IT개발자 출신 대표도 많지만 그래도 비전공자 출신이 많은 것이 현실입니다. 비전공자 출신 중 대부분의 스타트업은 IT서비스를 이용해서 사업을 하려고 하고 기획합니다. 하지만 동업
commnetall.tistory.com
https://commnetall.tistory.com/1
웹사이트 만들기,서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR), 검색최적화(SEO)
취미로 계속 개발을 하다가 미니 프로젝트를 하기로 마음먹었습니다. 주식 관련된 것으로 하기로 결정했고 Saas 타입의 프로젝트를 기획할 생각입니다. 우선 빠르게 접근할 수 있는 웹 앱으로 만
commnetall.tistory.com
'IT 제품, IT지식' 카테고리의 다른 글
| chatGpt 크롬 확장프로그램 더 잘 활용하기 (0) | 2023.02.26 |
|---|---|
| chatGPT 유료결제 개발자 코딩 괜찮은가? (0) | 2023.02.18 |
| 사이드 프로젝트 플랫폼, 코딩 사이트 추천 (0) | 2023.02.08 |
| Nodejs이란, Nodejs 설치, 웹서버 정리 (0) | 2023.01.30 |
| 무언가를 기획할 때 꼭 필요한 프로토타입 UI 디자인툴 (0) | 2022.12.04 |




댓글