
요즘 스타트업에서 자주쓰는 언어는 React와 Flutter입니다. React는 페이스북이 개발한 사용자 인터페이스를 만들기 위한 라이브러리입니다. Flutter는 구글이 만든 원코드베이스 모바일, 웹, 데스크톱 UI툴킷입니다. 오늘은 앱, 웹 어플리케이션을 만들 때 어떤 개발자 언어로 써야할 지 알아보겠습니다.
[목차]
- React, Flutter란 무엇인가?
- 앱 개발, 웹 개발 무엇으로 해야하는가?
- React, Flutter에 대한 생각
1. React, Flutter란 무엇인가?

프론트엔드 개발자 중에서 Reactjs를 들어보지 못한 사람은 없을 것입니다. React는 SinglePage Application이며 CSR입니다. 전체를 화면을 업데이트하는 기존방식과 다르게 Virtual DOM을 활용하여 동적인 부분만 찾아서 업데이트해주기 때문에 퍼모먼스와 속도가 빠릅니다.
기능, 컴포넌트 하나하나를 모듈형으로 개발하기 때문에 재사용성과 생산성이 확실하게 올라갑니다. npm(Node Packaged Manager)로 개발자들이 미리 만들어놓은 라이브러리를 쉽게 다운받아서 내 소스에 적용할 수 있습니다.
React에선 JSX(JavaScript eXtension)이라는 HTML 마크업언어를 사용하는데 자바스크립트 코드와 html 마크업 언어를 혼용하여 쓸 수 있기 때문에 누구나 쉽게 화면에 대한 코드를 알아볼 수 있습니다.
웹 개발에는 React, 앱 개발에는 React Native를 지원하며 React Native 또한 모바일 화면처리를 JSX 사용하며 React를 하던 프론트엔드 개발자도 앱 개발에 대한 진입장벽을 낮출 수 있었습니다.

Flutter는 구글에서 Dart를 언어로 출시한 크로스플랫폼 DevelopKit입니다. 크로스플랫폼이란 iOS, Android를 하나의 플랫폼으로 개발할 수 있는 환경을 말합니다. 무엇보다도 Flutter는 이 한 가지 언어로 리눅스, 윈도우, macOS, 안드로이드, iOS까지 모두 동작되는 앱을 만들 수 있어서 막강한 생산성을 자랑합니다.
Flutter에서는 웹 브라우저에서 쓰는 Html renderer와 비슷한 CanvasKit renderer를 사용하는데 모바일과 데스크톱에서도 UI 구성이 완전 일치합니다. 또한 구글에서 제공하는 Material 테마로 고품질의 앱을 순식간에 만들어낼 수 있습니다. 애니메이션 라이브러리인 Ripple, 애플의 Cupetino 등의 테마도 내재되어 있어 쉽게 사용할 수 있습니다.
라이브러리가 React보다 많지 않은대신 버전관리, 안정화 또한 잘 되어 있어서 소스가 꼬일 염려가 거의 없습니다.
각 앱에 들어가는 화면은 자체 엔진이 Skia가 직접 렌더링하기 때문에 어느 운영체제에서나 컴팩트한 디자인이 가능합니다. Skia 또한 캔버스에 바로 로딩 (Hot Reloading)이 되기 때문에 개발시간이 단축되고 React와 마찬가지로 모듈형으로 설계되어서 언제든 화면 구성을 모듈로 빠르게 구성하고 재사용할 수 있습니다.
React , Flutter 모두 Design-to-Code로 디자인 협업 환경에 강하며 디자일 파일을 코드화시켜 재사용하기 쉽습니다. 물론 이해하기도 쉽습니다.
2. 앱 개발, 웹 개발 무엇으로 해야하는가?

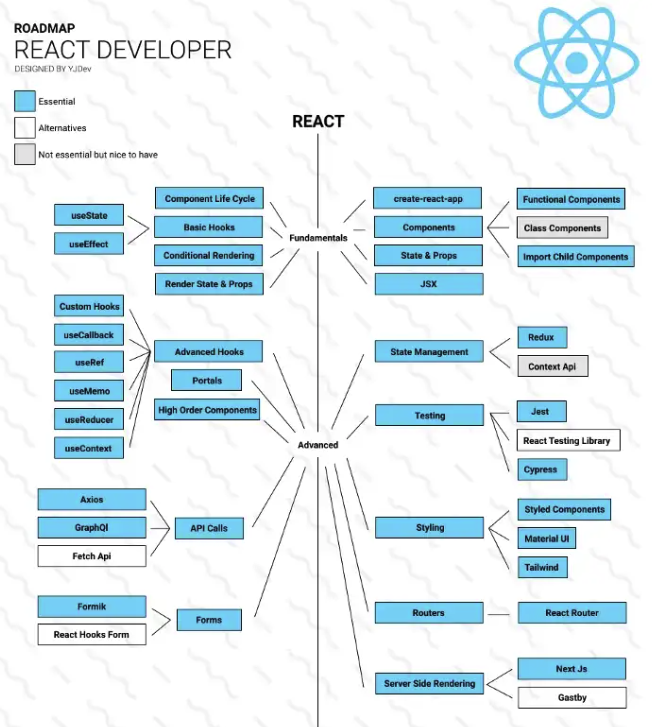
React로 어플리케이션을 하나 만들기는 Vue.js로 만드는 것보다 어렵다고 알고 있습니다. React가 기존 프론트엔드 이상으로 기능이 많다보니까 배보다 배꼽이 더 큰 경우가 생깁니다. Styling을 위한 SCSS, MaterialUI,Styled , 서버사이드렌더링을 위한 Next Js, API 라이브러리인 Axios, GraphQL 등등 예상외로 배울 것이 많습니다.
비즈니스 로직을 서버가 해야하는데 워낙 React가 기능이 많다보니 클라이언트에서 서버쪽 로직을 개발하는 경우가 생깁니다.
정리를 하자면 혼자 사이드 프로젝트를 웹 개발로 한다면 React를 추천합니다. 앱 개발을 한다면 React Native보다도 Flutter를 더 추천합니다. React Native와 Flutter 둘 다 써보았습니다. React Native로 할 때 아직 버전관리도 잘 안되서 크래쉬나는 부분이 생겼고 앱 자체가 느리다는 생각을 했습니다. 반면 Flutter는 막 빠르진 않더라도 네이티브보다 조금 느린정도에 그쳤습니다. 속도 자체는 네이티브를 따라가지 못합니다.
3. React, Flutter에 대한 생각

따지고 보면 개발자에게 언어는 그저 도구일 뿐입니다. 어떤 언어를 사용하던지 자신이 원하는 바를 빠르고 시간(비용)이 덜 들어가게 얻으면 되는 것입니다. 하지만 상용화되고 널리 쓰이는 프로그램은 혼자 개발하고 유지보수하기 쉽지 않으므로 대신 해줄 자신의 실력과 비슷한 동료나 직원이 필요합니다. 그래서 이 언어가 주류인지 비주류인지 트러블케이스에 대한 솔루션이 있는지도 상당히 중요합니다.
그런 면에서 봤을 때 React는 이미 개발자와 기업들이 널리 쓰면서 오류가 많이 수정되었습니다. PHP, JSP, ASP 처럼 역사가 깊진 않지만 발전되는 속도는 상상을 초월합니다. javascript로 서버를 만들지 누가 상상했겠습니까?(nodejs, express)
그럼에 React는 이제 트렌드이고 Flutter는 구글이라는 글로벌 기업이 버리지 않고 계속 업데이트 시켜나가는 크로스플랫폼에서 주류로 발돋음하고 있습니다.
AI가 코딩을 한다고 하는 시대에 살고 있으므로 효율은 매우 중요합니다. 개발자나 프로그램을 만들 사람들은 항상 더 나은 것을 상상하고 조금이라도 편하게 만들어야 하므로 결국 2개 다 배우는 것을 추천합니다.
굳이 나누자면 웹 프론트개발은 Reactjs, 앱 개발은 Flutter 로 마무리하겠습니다.
[함께 읽으면 좋은 글]
2022.11.30 - [취미로 코딩하기] - 백엔드, 프론트엔드가 뭡니까? (ft. 직업특징)
백엔드, 프론트엔드가 뭡니까? (ft. 직업특징)
요즘은 IT개발자 출신 대표도 많지만 그래도 비전공자 출신이 많은 것이 현실입니다. 비전공자 출신 중 대부분의 스타트업은 IT서비스를 이용해서 사업을 하려고 하고 기획합니다. 하지만 동업
commnetall.tistory.com
2022.11.26 - [취미로 코딩하기] - 웹사이트 만들기,서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR), 검색최적화(SEO)
웹사이트 만들기,서버 사이드 렌더링(SSR)과 클라이언트 사이드 렌더링(CSR), 검색최적화(SEO)
취미로 계속 개발을 하다가 미니 프로젝트를 하기로 마음먹었습니다. 주식 관련된 것으로 하기로 결정했고 Saas 타입의 프로젝트를 기획할 생각입니다. 우선 빠르게 접근할 수 있는 웹 앱으로 만
commnetall.tistory.com
'프로그래밍_' 카테고리의 다른 글
| iOS Push Notification 개발 및 테스트, 사용법 (0) | 2023.01.25 |
|---|---|
| Docker, 도커를 사용하는 이유와 도커 설치법 (0) | 2023.01.25 |
| 파이어베이스로 간단한 웹페이지 호스팅 해보기, firebase hosting (0) | 2022.12.03 |
| React.js에서 엑셀 파일 다루기, xlsx 보다는 xlsx-js-style (0) | 2022.12.02 |
| 백엔드, 프론트엔드가 뭡니까? (ft. 직업특징) (0) | 2022.11.30 |




댓글