ChatGPT는 2021년까지의 데이터를 가지고 있어서 최신성을 가지고 있지 않았습니다. 하지만 이번에 발표한 chatGPT plugin은 다른 앱과 연동하거나 Browsing을 통하여 기술력, 정보력 뿐만 아니라 최신성까지 갖추게 되었습니다. 오늘은 이번에 발표한 chatGPT Plugin에 대해서 정리해보겠습니다.
[목차]
- chatGPT Plugin은 무엇인가?
- Browsing, Code interpreter
- chatGPT Plugin Waitlist 등록하기
- chatGPT Plugin 사용법
1. chatGPT Plugin은 무엇인가?
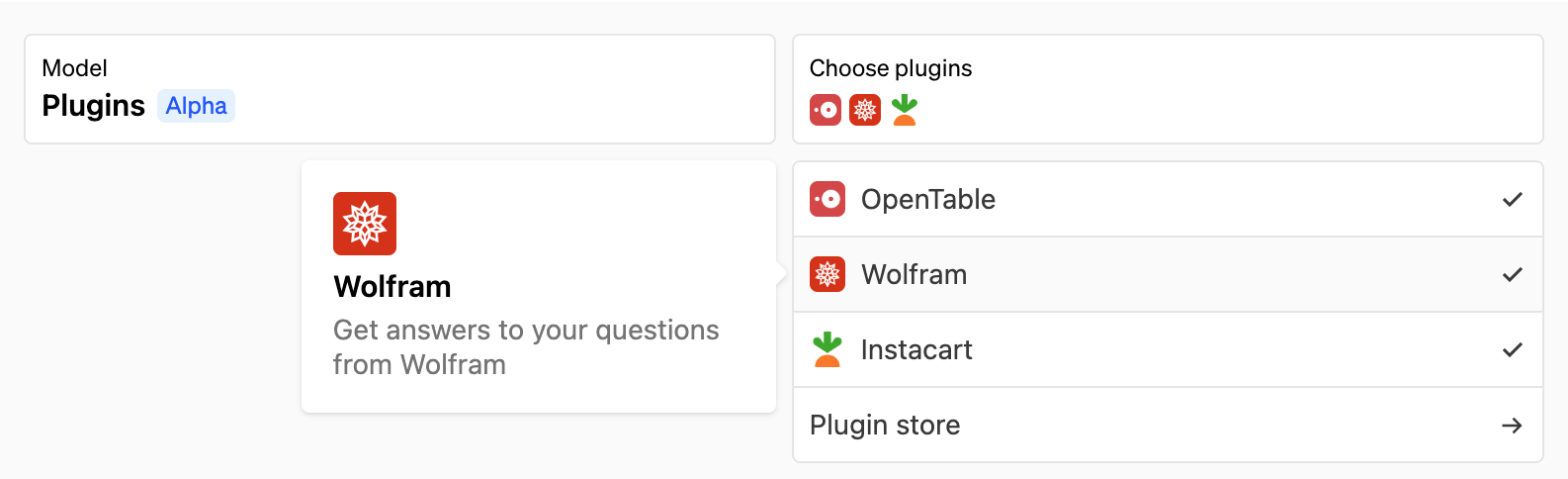
ChatGPT 플러그인 또는 OpenAI 플러그인이라고도 불리는 이것은 플러그인 그 뜻대로 타사의 애플리케이션과 연결해줍니다. 플러그인을 통해 연결될 호텔앱이나, 여행앱, 배달앱, 쇼핑앱, 교육앱 등 다양한 서비스를 chatGPT를 통해 누릴 수 있습니다.

실시간 정보검색이나 뉴스검색이 제대로 안되던 chatGPT는 크롬 플러그인처럼 다양한 앱들을 모듈로 설치하여 함께 이용할 수 있습니다. 2023년 3월말 아직 출시되진 않았지만 이제 개발자들은 초창기 앱스토어에 등록할 앱을 개발하듯이 ChatGPT와 함께 쓸 앱을 개발해야될지도 모르겠습니다.

ChatGPT Plus 이용자와 WaitList에 등록한 사람에 한해서 선별하여 이용할 수 있다고 합니다. 플러그인 서비스가 시작되면 개발자는 API를 사용하여 해당 ChatGPT 서비스를 등록하여 연동할 수 있습니다.
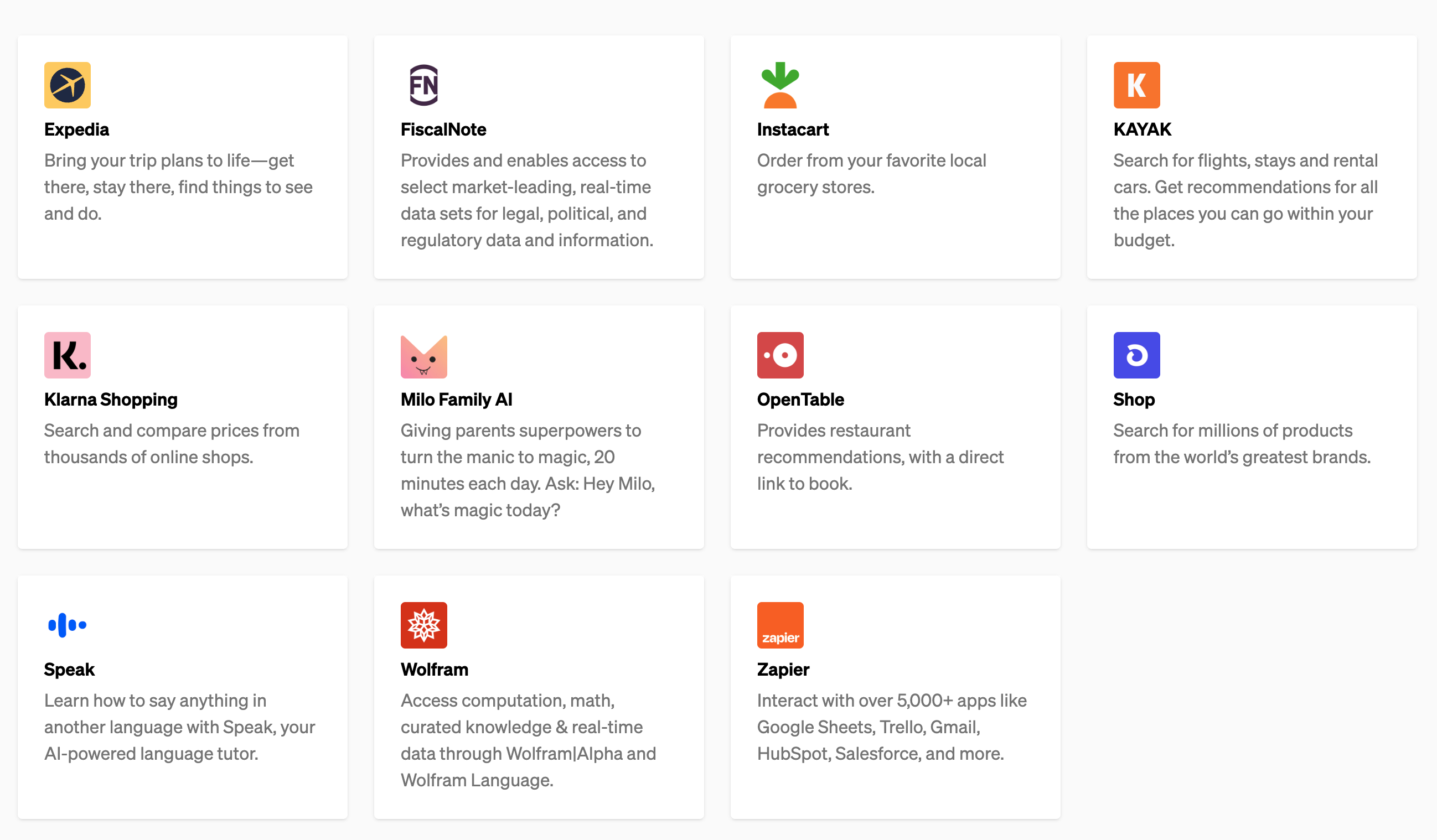
현재 제한된 알파버전에 참여한 앱은 Expedia, FiscalNote, Instacart, KAYAK, Klasrna Shopping, Milo Family AI, OpenTable, Shop, Speak, Wolfram, Zapier 등 입니다.

2. Browsing, Code interpreter
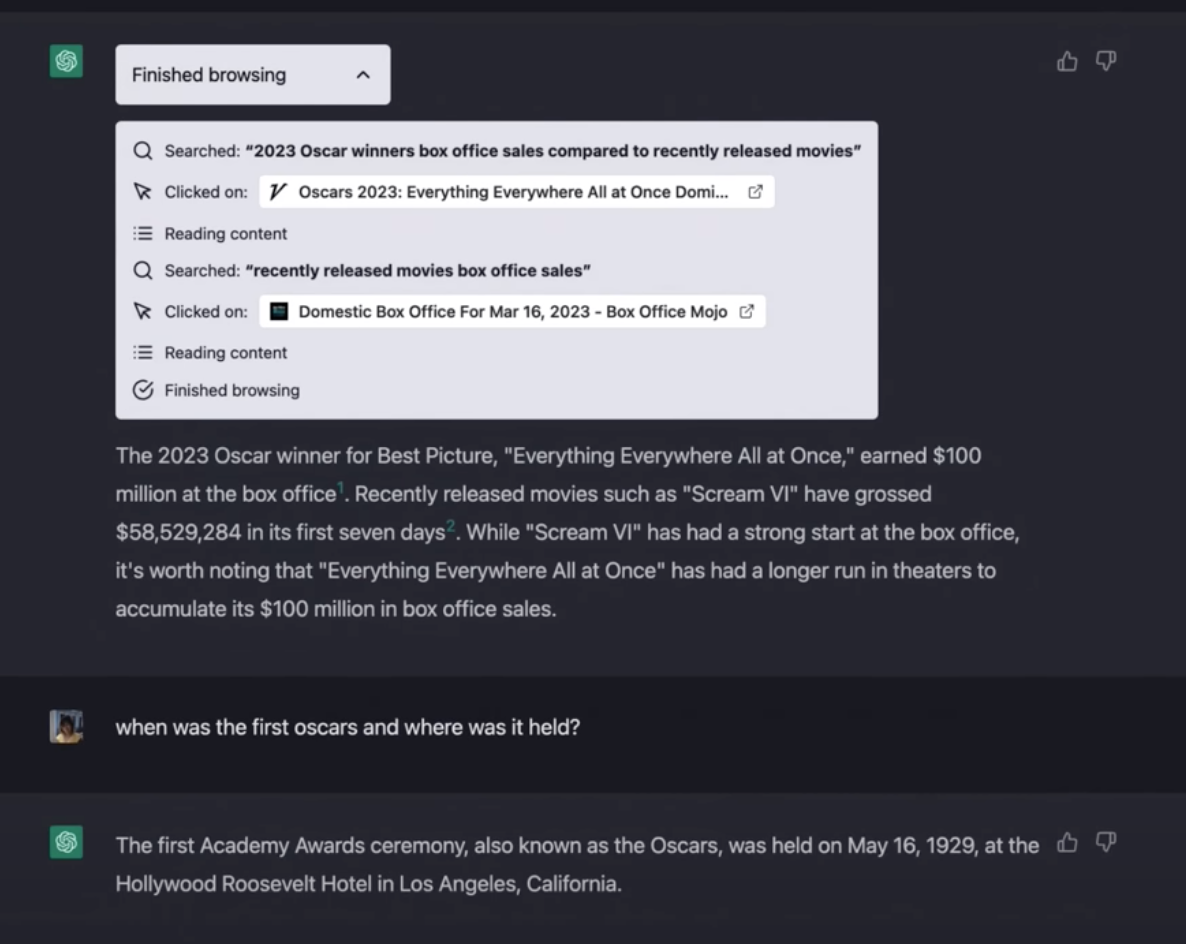
이번에 데모 동영상을 보고 놀라웠던 것은 Browsing 이었습니다. 이 밖에도 Code interpreter 기능을 추가했는데요.

실시간이나 최신 소식에 약했던 챗봇의 약점으 보완했습니다. 구글 검색에 나오는 결과처럼 웹의 정보를 취합하고 요약해서 알맞게 보여줍니다. 실시간 주식가격이나 최신 뉴스, 현재 기온 등 최신의 정보를 훈련된 데이터와 함께 얻을 수 있습니다. 이번에 chatGPT 4.0을 사용하면서 놀라웠는데 다시 놀라게 생겼습니다.
Code interpreter는 파이썬을 기반으로 하여 콘솔의 결과를 챗봇으로 바로 보여줍니다. 마치 샌드박스에서 앱을 실행하듯 말이죠.

마치 구글이나 네이버 계산기처럼 사용할 수 있습니다. 간단한 환율계산부터 시작해서 그래프, 기울기, 벡터연산, 도형그리기 등 파이썬으로 할 수 있는 모든 것을 할 것으로 보입니다. 점점 좋아지네요. 무서워집니다.
3. ChatGPT Plugin Waitlist 등록하기
https://openai.com/blog/chatgpt-plugins
ChatGPT plugins
We’ve implemented initial support for plugins in ChatGPT. Plugins are tools designed specifically for language models with safety as a core principle, and help ChatGPT access up-to-date information, run computations, or use third-party services.
openai.com
Join Pluins waitlist를 등록하면 소수의 개발자와 Plus(유료) 사용자에 한하여 서비스를 제공한다고 합니다. 점차 시간이 지남에 따라 안정화시키고 접근 권한을 제공할 것이라고 합니다.

간단하게 이름과 이메일, 플러그인을 사용해서 무엇을 만들려고 하는지 적어주면 됩니다. chatGPT는 현재 계속 개발되는 중이며 1억 사용자 돌파까지 얼마걸리지 않았기 때문에 데이터 경쟁력이 엄청나보입니다.

플러그인을 그냥 테스트해보고 싶은 분은 'I want to try plugins in ChatGPT"를 눌러주시고 선택해주시면 됩니다. 마침내 waitlist에 등록됩니다.
4. ChatGPT Plugin API 사용법
OpenAI의 플러그인 기능은 API 엔드포인트를 제공하여 실행됩니다. API를 사용하기 위해선 openai를 위한 매니페스트파일과 Openai의 사양을 적은 파일을 백엔드 서버에 담고 있어야합니다.
Plugin은 다음과 같은 과정을 거칩니다.
매니페스트(manifest) 파일을 나의 호스팅 서버에 등록 -> ChatGPT 사이트에서 나의 플러그인을 등록 -> 나의 플러그인 Activate -> 사용자와 플러그인을 통해 대화
특히 매니페스트 파일로 등록하는 것과 openai의 정보를 입력하는 것이 생소해서 어려울 수 있겠는데요.

우선 플러그인을 통해 무슨 정보를 전송할지 API를 생각하고 개발합니다. 그런 후 openAPI의 정보가 담긴 yaml 파일 또는 JSON 포맷파일을 작성하고 manifest 파일로 만듭니다.
모든 플러그인에는 ai-plugin.json 이라는 파일이 필요하며 이 파일은 .well-known 이라는 폴더 안에 있어야 합니다. 이 파일이 없으면 설치가 되지 않습니다. 경로는 이렇게 됩니다. /.well-know/ai-plugin.json
{
"schema_version": "v1",
"name_for_human": "TODO Plugin",
"name_for_model": "todo",
"description_for_human": "Plugin for managing a TODO list. You can add, remove and view your TODOs.",
"description_for_model": "Plugin for managing a TODO list. You can add, remove and view your TODOs.",
"auth": {
"type": "none"
},
"api": {
"type": "openapi",
"url": "http://localhost:3333/openapi.yaml",
"is_user_authenticated": false
},
"logo_url": "http://localhost:3333/logo.png",
"contact_email": "support@example.com",
"legal_info_url": "http://www.example.com/legal"
}ai-plugin.json 파일의 예시입니다. 각각에 이름에 맞게 넣어주면 됩니다.
다음으로 해야될 것은 OpenAPI 명세서를 작성하는 것입니다. API의 엔드포인트에 대한 설명과 description을 넣어줍니다. 예시에서 /todos path를 넣어주었습니다. 이렇게 사용할 API에 대한 설명과 프롬프트를 정의해서 명시해줍니다. 우리가 백엔드 서버에서 만든 /todos와 일치시켜줘야합니다.
openapi: 3.0.1
info:
title: TODO Plugin
description: A plugin that allows the user to create and manage a TODO list using ChatGPT. If you do not know the user's username, ask them first before making queries to the plugin. Otherwise, use the username "global".
version: 'v1'
servers:
- url: PLUGIN_HOSTNAME
paths:
/todos/{username}:
get:
operationId: getTodos
summary: Get the list of todos
parameters:
- in: path
name: username
schema:
type: string
required: true
description: The name of the user.
responses:
"200":
description: OK
content:
application/json:
schema:
$ref: '#/components/schemas/getTodosResponse'
post:
operationId: addTodo
summary: Add a todo to the list
parameters:
- in: path
name: username
schema:
type: string
required: true
description: The name of the user.
requestBody:
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/addTodoRequest'
responses:
"200":
description: OK
delete:
operationId: deleteTodo
summary: Delete a todo from the list
parameters:
- in: path
name: username
schema:
type: string
required: true
description: The name of the user.
requestBody:
required: true
content:
application/json:
schema:
$ref: '#/components/schemas/deleteTodoRequest'
responses:
"200":
description: OK
components:
schemas:
getTodosResponse:
type: object
properties:
todos:
type: array
items:
type: string
description: The list of todos.
addTodoRequest:
type: object
required:
- todo
properties:
todo:
type: string
description: The todo to add to the list.
required: true
deleteTodoRequest:
type: object
required:
- todo_idx
properties:
todo_idx:
type: integer
description: The index of the todo to delete.
required: true
아직 플러그인이 나오지 않아서 지원되지 않지만 플러그인 나와서 개발한다면 자신의 비즈니스와 연계시킬 부분은 무궁무진하다고 봅니다. 미리 배워두고 선점하는 자가 막대한 이익을 얻을 수 있겠습니다. 저도 지원이 되면 바로 사용해볼 생각입니다.
openAI Plugin 에 대한 파이썬으로 구현된 예제가 있습니다.
https://platform.openai.com/docs/plugins/examples
[함께 읽으면 좋은 글]
2023.03.14 - [IT 제품, IT지식] - openai 사용가능한 인공지능 api
openai 사용가능한 인공지능 api
제일 유명한 ChatGPT 말고도 openai 회사에는 쓸모있는 api 서비스가 많습니다. 오늘은 많은 인공지능 api 중 무엇이 어떤 기능을 하는지 알아보고 소개해보는 시간을 가져보겠습니다. [목차] openai 인
commnetall.tistory.com
2023.03.08 - [IT 제품, IT지식] - chatGPT 앱, 모바일 어플 같이 사용
chatGPT 앱, 모바일 어플 같이 사용
요즘 개발작업을 하는데 chatGPT를 아주 잘 사용하고 있습니다. chatGPT는 원래 웹사이트 기반이라서 스마트폰에는 출시하지 않았습니다. 그래서 PC도 자주 작업하지만 스마트폰도 끊임없이 만지는
commnetall.tistory.com
2023.02.28 - [IT 제품, IT지식] - chatGPT 서버 에러 이유 및 해결법
chatGPT 서버 에러 이유 및 해결법
chatGPT를 사용하다보면 생각보다 자주 에러가 나는 것을 확인할 수 있습니다. 대부분 서버와 관련된 에러 메시지겠지만 이유도 알고 해결책이 있는지도 알아보겠습니다. 저도 경험했던 에러를
commnetall.tistory.com
'IT 제품, IT지식' 카테고리의 다른 글
| 애플 WWDC - 개최일, 온라인 개최, MR헤드셋 공개되나? (0) | 2023.04.03 |
|---|---|
| ChatGPT 더 잘쓰기 - 질문 방식 (0) | 2023.04.02 |
| 애플페이 사용법 - 가맹점 찾기, 유의사항, 단말기 (0) | 2023.03.25 |
| 모니터암 어떤 것을 사는 것이 좋을까? 베사(VESA) 규격, 기준 (0) | 2023.03.18 |
| openai 사용가능한 인공지능 api (0) | 2023.03.14 |




댓글